
SEO
The Ultimate Guide to Mastering Mobile SEO 📱🚀
Hey there, digital marketing rockstars! 🎸 It’s Musah from RM Digital, and I’m here to take you on a wild ride through the exciting world of mobile SEO. 🎢 In today’s fast-paced, smartphone-obsessed world, mastering the art of mobile SEO is like having a secret weapon in your digital marketing arsenal. 🔫
So, buckle up and get ready to dive deep into the nitty-gritty of optimizing your website for mobile devices and dominating those search engine rankings! 🏆

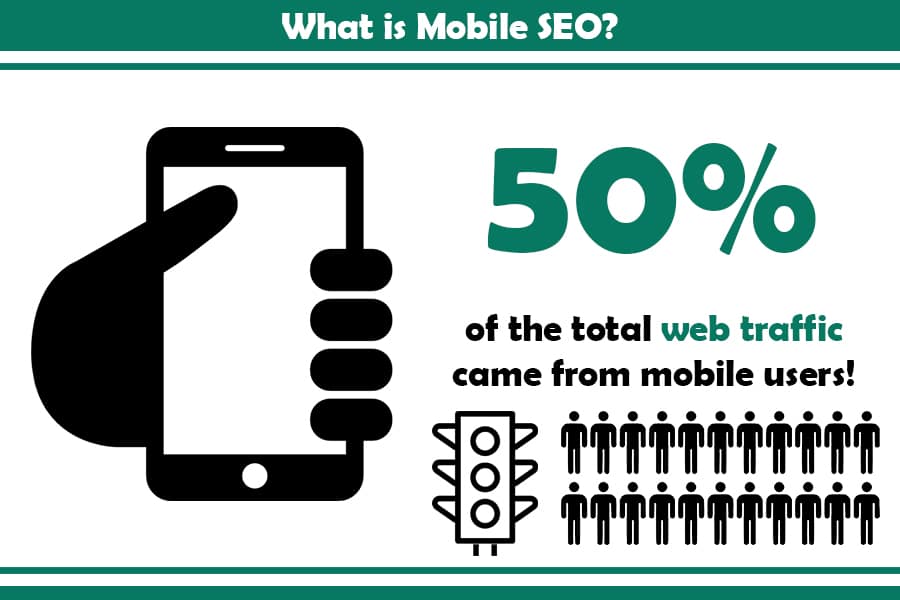
📌 What is Mobile SEO?
Before we get into the juicy details, let’s make sure we’re all on the same page. Mobile SEO is the practice of optimizing your website to rank higher in search engine results pages (SERPs) when people search using their smartphones or tablets. 📲
It’s like regular SEO, but with a twist – you’re focusing on making your site mobile-friendly, lightning-fast, and irresistible to those tiny touchscreens. 😍

🤔 Why is Mobile SEO Important?
Now, you might be thinking, “Musah, I already have a website. Why should I care about mobile SEO?” Well, let me hit you with some knowledge bombs:
-
📈 Mobile traffic is skyrocketing: Over 50% of all web traffic worldwide comes from mobile devices. If you’re not optimizing for mobile, you’re missing out on a huge chunk of potential customers.
-
🚦 Google prioritizes mobile: In 2019, Google implemented mobile-first indexing, which means they primarily use the mobile version of your site for indexing and ranking. If your mobile game isn’t strong, your search rankings could suffer.
-
🎯 Better user experience: A mobile-friendly site provides a seamless experience for users on-the-go. Happy users are more likely to engage with your content, share it with others, and keep coming back for more.
Mobile SEO is not a trend; it’s a necessity. If you’re not optimizing for mobile, you’re not optimizing at all.” 🗣️ – Musah, RM Digital
🛠️ Key Elements of Mobile SEO

Alright, now that you’re convinced mobile SEO is the way to go let’s dive into the key elements you need to focus on:
1. 📱 Mobile-Friendly Design
First and foremost, your website needs to look and feel amazing on mobile devices. This means:
- 📏 Responsive design: Your site should automatically adjust to fit any screen size, from tiny smartphones to jumbo tablets.
- 👆 Easy navigation: Make sure your menu is easy to find and use on mobile. Avoid tiny buttons or links that are hard to tap with fingers.
- 🖼️ Optimized images: Use compressed images to reduce page load times on mobile networks.
🔍 How to Test Mobile-Friendliness
Not sure if your site is mobile-friendly? No worries! Google’s got you covered with their handy Mobile-Friendly Test tool. Just enter your URL, and Google will analyze your page and give you a score. 🎉

2. ⚡ Page Speed
In the mobile world, speed is king. 👑 Users expect pages to load instantly, and if your site takes too long, they’ll bounce faster than a kangaroo on a trampoline. 🦘
Here are some tips to speed up your mobile site:
- ⚙️ Optimize images and videos
- 🔌 Minimize HTTP requests
- ⚡ Use a content delivery network (CDN)
- 🗜️ Enable compression
- 🚫 Eliminate render-blocking JavaScript and CSS
“Speed is a killer! A 1-second delay in page load time can result in a 7% reduction in conversions.” 😱 – Musah, RM Digital
🚀 Tools to Test Page Speed
To check your mobile page speed, try out these awesome tools:

3. 🗺️ Local SEO
If you’re a local business, mobile SEO is your best friend. When people search for businesses on their smartphones, they’re often looking for something nearby. Make sure your site is optimized for local search by:
- 📍 Adding your business to Google My Business
- 📞 Including your address, phone number, and hours on your site
- 🗺️ Optimizing your content for local keywords
- 📝 Encouraging customers to leave reviews
📈 The Power of Local SEO
Still not convinced? Check out these mind-blowing stats:
- 🔎 97% of people learn more about a local company online than anywhere else
- 📱 “Near me” searches have grown by 900% in the past two years
- 💰 78% of local mobile searches result in an offline purchase

4. 🔍 On-Page Optimization
Just like regular SEO, on-page optimization is crucial for mobile SEO success. This includes:
- 📝 Crafting compelling, mobile-friendly titles and meta descriptions
- 🏷️ Using header tags (H1, H2, etc.) to structure your content
- 🔗 Optimizing your internal linking structure
- 🖼️ Using descriptive alt tags for images
On-page optimization is like the secret ingredient in your mobile SEO recipe. Get it right, and your site will rise to the top like a perfectly baked soufflé.” 🧑🍳 – Musah, RM Digital
5. 🔗 Mobile Site Structure
A clean, organized site structure is essential for mobile SEO. Make sure your mobile site:
- 🗺️ Has a clear, logical hierarchy
- 🔍 Is easy to navigate
- 🚫 Avoids pop-up ads or interstitials that frustrate users
- 📱 Mobile PageRank: The Power of Internal Linking
Mobile PageRank (PR) is a key player in how Google ranks mobile pages. 💪 By optimizing your internal linking structure to give link equity to your mobile pages, you can boost their PR and help them climb the SERP ladder. 🧗

6. 🚫 Mobile Search Penalties
Just like the Dark Side of the Force, there’s a dark side to mobile SEO. ⚠️ If you’re not careful, you could get slapped with a mobile search penalty that will send your rankings plummeting. 📉
Some mobile SEO no-nos to avoid:
- 🚫 Cloaking: Showing different content to users and search engines
- 🐌 Slow page load times
- 🚧 Blocking JavaScript, CSS, or images
- 🗑️ Irrelevant cross-linking
- ❌ Broken internal links

7. 🎯 Mobile Keyword Research
Mobile keyword research is a bit different than traditional keyword research. Mobile users tend to use shorter, more specific phrases when searching on their smartphones. 🔍
To optimize for mobile keywords:
- 🗳️ Identify mobile-specific keywords using tools like Google’s Keyword Planner
- 📊 Check your mobile analytics to see what terms people are actually using to find your site
- 🗺️ Focus on local keywords if you’re a local business
- 🏷️ Optimize your content and meta tags for these mobile-friendly keywords
Mobile keyword research is like panning for gold. 🌟 It takes some work, but when you find those nuggets, they’re worth their weight in SERP rankings!” 💰 – Musah, RM Digital
📊 Measuring Mobile SEO Success
Congrats, you made it through the mobile SEO crash course! 🎓 But how do you know if all your hard work is paying off? Here are some key metrics to track:
- 📈 Mobile traffic: Use Google Analytics to see how much of your traffic is coming from mobile devices
- 📊 Mobile bounce rate: A high bounce rate could indicate that your mobile site isn’t user-friendly
- 💰 mobile conversions: Track how many mobile users are taking desired actions on your site (e.g., making a purchase, filling out a form)
- 📱 Mobile SERP rankings: Use a tool like Google Search Console to see where your mobile pages are ranking in search results
Measuring mobile SEO success is like checking your fitness tracker. 💪 You gotta keep an eye on those metrics to make sure you’re staying on track and hitting your goals.” 🏅 – Musah, RM Digital
🏆 Mobile SEO Best Practices
Alright, mobile SEO masters, let’s recap some best practices to keep you at the top of your game:
- 📱 Prioritize mobile-friendliness
- ⚡ Optimize for speed
- 🗺️ Focus on local SEO
- 🔍 Nail your on-page optimization
- 🗺️ Clean up your site structure
- 🚫 Avoid mobile search penalties
- 🎯 Research mobile keywords
- 📊 Track your mobile SEO success
Mobile SEO is a marathon, not a sprint. 🏃♂️ Keep optimizing, keep tracking, and keep pushing forward, and you’ll cross that finish line victorious!” 🏆 – Musah, RM Digital
📚 Additional Resources

Want to keep leveling up your mobile SEO game? Check out these killer resources:
- Google’s Mobile SEO Guide
- Moz’s Mobile SEO Cheat Sheet
- Search Engine Journal’s Mobile SEO Tips
- RM Digital’s Mobile SEO Services (shameless plug! 😉)
🙋♂️ Frequently Asked Questions

Q: What’s the difference between mobile SEO and regular SEO? A: Mobile SEO focuses on optimizing your site for mobile devices, while regular SEO is more general. However, with Google’s mobile-first indexing, mobile SEO is becoming increasingly important for all websites.
Q: Do I need a separate mobile site? A: Not necessarily! A responsive design that adapts to different screen sizes is often the best solution. However, if you have a lot of mobile-specific content or functionality, a separate mobile site might make sense.
Q: How long does mobile SEO take to work? A: Like regular SEO, mobile SEO is an ongoing process. It can take weeks or even months to see significant results, depending on your industry and competition. The key is to stay consistent and keep optimizing!
Q: What’s the most important factor in mobile SEO? A: While all the factors we discussed are important, page speed is arguably the most crucial. Mobile users are notoriously impatient, so a slow-loading site can be a death sentence for your mobile SEO.
Q: How often should I test my mobile site? A: Ideally, you should test your mobile site every time you make significant changes to your design or content. At a minimum, aim to test your site once a month to catch any issues before they impact your rankings.
There you have it, folks – the ultimate guide to mastering mobile SEO! 🙌 By following these tips and best practices, you’ll be well on your way to dominating the mobile SERPs and driving more traffic, leads, and sales from mobile devices.
If you have any questions or need help with your mobile SEO strategy, feel free to reach out to me at RM Digital. I’m always happy to chat and help fellow marketers crush their mobile SEO goals! 💪
Now if you’ll excuse me, I have some mobile optimization to do… 🏃♂️💨
Until next time, stay awesome and keep optimizing! 😎